Conclusion of tutorial on Theresa’s Sound World from @StuartMemo – now go make some apps! http://andysylvester.com/b/7t
October 2014
TSW Web Audio Primer – Conclusion
I hope that this series has helped to show off some of the capabilities of the Theresa’s Sound World framework by Stuart Memo. There are many more features to explore, and I will come back to TSW from time to time. Here are links to the full series:
Part 1 – Play a pitch
Part 2 – Change the pitch
Part 3 – Change the oscillator type
Part 4 – Play notes using a keyboard
Part 5 – Playing a chord
Part 6 – Playing a scale
Part 7 – Fun with filters
Now, to paraphrase Stuart Memo, “Here is how to use TSW – now go make some apps!”
Tutorial on Theresa’s Sound World from @StuartMemo…
Tutorial on Theresa’s Sound World from @StuartMemo. Part 7 – Fun with filters! http://andysylvester.com/b/7e
TSW Web Audio Primer – Part 7
You have seen examples of how to play notes, chords, and scales using TSW. Now, let’s swing back to how you can modify the sounds that you can create with TSW. We will start with a single pitch sine wave and see how different filters sound.
TSW contains a function that creates a filter node, which removes certain frequencies from any audio passed through it. Here is the sample code from the TSW website:
[cc lang=”javascript”]
var filter = tsw.filter({
type: ‘lowpass’,
frequency: 200,
Q: 1
});
[/cc]
There are three inputs: the filter type, the cutoff frequency, and a quality factor (Q).
The Biquad Filter Node page on the Mozilla Developer Network site gives an excellent description of the filter types that are supported in TSW. Let’s explore the first one in the list (lowpass filter). From the lowpass filter description, input frequencies that are lower than the cutoff frequency pass through. When the input frequency is larger than the cutoff frequency, the input is attentuated (gets softer). Let’s explore how this works. Our oscillator frequency is set to 600 Hz. Let us start with the filter cutoff frequency set to 800. This should result in no change to the sound.
Add the following functions to pitch.js:
[cc lang=”javascript”]
function turn_on_filter() {
var filter = tsw.filter({
type: ‘lowpass’,
frequency: 800,
Q: 1
});
osc = tsw.oscillator (frequency, oscType);
tsw.connect(osc, filter, volume, tsw.speakers);
osc.start();
};
function turn_off_filter() {
osc.stop();
};
[/cc]
Next, we will add two new buttons to turn the filtered sound on and off.
FROM:
[ccie_html]
<p>Test function <button onclick=”playScale();”>Scale Test</button></p>
[/ccie_html]
TO:
[ccie_html]
<p>Test function <button onclick=”playScale();”>Scale Test</button></p>
<p>Press Play to hear how the filtered pitch sounds. <button onclick=”turn_on_filter();”>Play</button></p>
<p>Press Stop to turn the filtered pitch off. <button onclick=”turn_off_filter();”>Stop</button></p>
[/ccie_html]
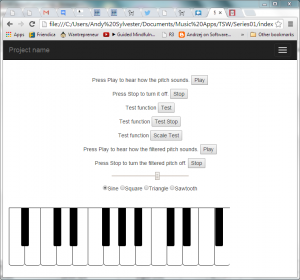
Load index.html in your browser and you should see the following:
Click the Play and Stop button for the filtered pitch, then click the Play and Stop buttons at the top of the page. The volume of the pitches should sound the same.
Next, change the cutoff frequency for the filter to 500, then 200. You should hear a slight decrease in volume at 500, and a noticeable decrease at 200. The other parameter of the filter that can be varied is the Q factor. The greater the value of Q, the greater the peak around the cutoff frequency. To see this effect, set the cutoff frequency to 590, then start increasing the value of Q. At values of 50 and above, you should hear some interesting distortion of the pitch.
The second type of filter (highpass) works in the opposite manner as the lowpass filter. Frequencies above the cutoff frequency are not affected, but frequencies below the cutoff frequency are attenuated (gets softer). To demonstrate this effect, you can change the type definition in the filter to ‘highpass’. Next, you can start increasing the cutoff frequency above the oscillator frequency (600) to hear the effects of the filter. You will have to increase the cutoff frequency above 1500 to start hearing some decrease in volume.
The third type of filter (bandpass) works over a range of frequencies from the cutoff frequency. Inputs within the range pass through unchanged, but inputs with frequencies outside of the range are attenuated (play softer). The size of the range of frequencies is controlled by the value of Q (large Q = large range around the cutoff frequency). To demonstrate, set the filter type to ‘bandpass’ and the value of Q to 100. Next, click the Play button, then change the pitch using the slider control. Moving the control to the left or right will result in a decrease in volume along with the change in pitch.
The next three filters (lowshelf, highshelf, and peaking) are similar to the lowpass, highpass, and bandpass filters in that inputs below the cutoff frequency, above the cutoff, or within a range are affected. The effect can be either an increase or a decrease in volume, depending on the gain setting of the filter. The tsw.filter function does not have a way to set this gain directly, so to be able to manipulate the filter gain, we will have to use the tsw.context function in TSW. This allows the user to be able to create nodes using native Web Audio API functions. Here is a modified example of the turn_on function using this feature:
[cc lang=”javascript”]
function turn_on() {
biquadFilter = tsw.context().createBiquadFilter();
// Manipulate the Biquad filter
biquadFilter.type = “peaking”;
biquadFilter.frequency.value = 435;
biquadFilter.gain.value = 25;
biquadFilter.Q.value = 100;
osc = tsw.oscillator (440, ‘sine’);
tsw.connect(osc, biquadFilter, volume, tsw.speakers);
osc.start();
};
[/cc]
One note on this example code: I was not able to get an attenuation (decrease in volume) when the filter gain value was negative.
The final two filter options are the notch and allpass filters. For the notch filter, if the filter frequency and Q value is such so that the input frequency is outside the range of the filter, there is no effect on the output of the filter. As the filter frequency approaches the frequency of the input, the sound is attenuated (gets softer), with the initial sound of the attack followed by a softer tone. When the frequencies are the same, the only sound is the initial attack (sounds like a beep!).
For the allpass filter, as the filter frequency approaches the frequency of the input, the sound begins to change (phase change). When the two frequencies are the same, there is a slight delay in the start of the sound for Q = 1. As the value of Q increases, interesting things start to happen with the sound. At 100, the sound attack is normal volume, then decreases, then increases (like a “wow-wow” effect).
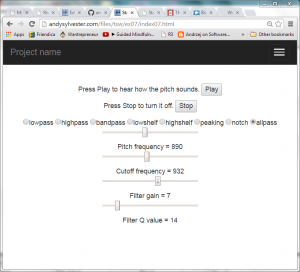
To make it easier to experiment with filters, I have created a new user interface just focusing on filter experiments:
You can go to the demo of this application and try it for yourself. The example source code is also available on Github.
Resources:
Mozilla Developer Network: Page on biquad filters
O’Reilly.com: Boris Smus book on Web Audio API, link to chapter on filters
Tutorial on Theresa’s Sound World from @StuartMem…
Tutorial on Theresa’s Sound World from @StuartMemo. Part 6 – Play a scale! http://andysylvester.com/b/7P
TSW Web Audio Primer – Part 6
Now that we can play a chord, how about playing a scale? The TSW library can also create a list of notes for a scale. Let’s start with modifying our initial playChord function to see how the scale function works:
[cc lang=”javascript”]
function playScale() {
var testScale;
testScale = tsw.scale(‘A’, ‘major’);
console.log(testScale);
};
[/cc]
This function will write the contents of the scale list to the Javascript console. To call this function, we will add a line of HTML to create a new button that will call this function. The button logic in index.html should be changed as follows:
FROM:
[ccie_html]
<p>Press Play to hear how the pitch sounds. <button onclick=”turn_on();”>Play</button></p>
<p>Press Stop to turn it off. <button onclick=”turn_off();”>Stop</button></p>
<p>Start Chord <button onclick=”playChord();”>Start Chord</button></p>
<p>Stop Chord <button onclick=”stopChord();”>Stop Chord</button></p>
[/ccie_html]
TO:
[ccie_html]
<p>Press Play to hear how the pitch sounds. <button onclick=”turn_on();”>Play</button></p>
<p>Press Stop to turn it off. <button onclick=”turn_off();”>Stop</button></p>
<p>Start Chord <button onclick=”playChord();”>Start Chord</button></p>
<p>Stop Chord <button onclick=”stopChord();”>Stop Chord</button></p>
<p>Test function <button onclick=”playScale();”>Scale Test</button></p>
[/ccie_html]
When you click the Scale Test button, you should see the following in the Javascript console:
[“A”, “B”, “C#”, “D”, “E”, “F#”, “G#”, “A”]
We can reuse the functions from part 5 for playing the chord, but we need to give the notes a duration. How do we do that? The Web Audio API sets a timer when a new AudioContext is created. When TSW is being used, that AudioContext is automatically created when the TSW code is loaded in your web page. The way that you can access this timer is through the tsw.now() function. Update the playScale function as follows:
[cc lang=”javascript”]
function playScale() {
var testScale;
testScale = tsw.scale(‘A’, ‘major’);
console.log(testScale);
console.log(tsw.now());
};
[/cc]
Refresh index.html, and you should see something like this in your Javascript console:
[“A”, “B”, “C#”, “D”, “E”, “F#”, “G#”, “A”]
1.1493877551020408
When we play a note in the turn_on function, we use the following command:
[cc lang=”javascript”]
osc.start();
[/cc]
The note starts playing immediately. However, we can delay that start for a period of time by including a number in the parentheses. This number represents the number of seconds after the time that the AudioContext was created.
When we stop a note in the turn_off function, we use the following command:
[cc lang=”javascript”]
osc.stop();
[/cc]
Again, the note stops immediately. As with the start function, we can delay the stopping of the note by including a number in the parentheses. Again, this number represents the number of seconds after the time that the AudioContext was created.
Let’s say that you would like a one second delay in starting the note and stopping the note. We should reference the time being passed in to the time that the command is executed. We can do this using the tsw.now function as follows:
[cc lang=”javascript”]
osc.start(tsw.now() + 1.0);
osc.stop(tsw.now() + 1.0);
[/cc]
If you modify the turn_on and turn_off functions with the above changes, you should here that there is a one second delay when you click the Play and Stop buttons at the top of the web page.
Now, let us create a function where we play the notes in a scale, with each note played for one second, starting one second after we click the button. We could make a table of the times as follows:
[cc lang=”text”]
Note Start Stop
1 0 1
2 1 2
3 2 3
4 3 4
5 4 5
6 5 6
7 6 7
8 7 8
[/cc]
The TSW scale function does not accept a note with an octave (like “E3”). The function only wants a note name (A, B, C, D, E, F, G). To avoid modifying the TSW scale function, we will set the octave in a separate variable. We can then append the octave to the note name generated by the scale function. However, the octave should change when the scale sequences reaches “C” (change octave from three to four, for example).
Here are two functions that will perform the scale:
[cc lang=”javascript”]
function playScale() {
var testScale;
var startTime = tsw.now();
var octave, octave_plus;
// Generate base scale
testScale = tsw.scale(‘E’, ‘major’);
// Set base octave and next octave, then convert to strings
octave = 3;
octave_plus = octave + 1;
octave_string = octave.toString();
octave_text_plus = octave_plus.toString();
// Check for C in scale sequence and append next octave when that happens
for (i = 0; i < testScale.length; i++) {
if ((testScale[i] === “C”)||(testScale[i] === “C#”)){
octave_string = octave_text_plus;
}
testScale[i] = testScale[i] + octave_string;
}
// Play each note in the scale for one second
for (i = 0; i < testScale.length; i++) {
playScaleNote(tsw.frequency(testScale[i]), startTime + i, startTime + i + 1);
}
};
function playScaleNote(frequency, startTime, stopTime) {
var osc;
var oscType = ‘sine’;
osc = tsw.oscillator (frequency, oscType);
tsw.connect(osc, volume, tsw.speakers);
osc.start(startTime);
osc.stop(stopTime);
};
[/cc]
When you click the Scale Test button, you should hear the E major scale starting with E3.
You can also go to the demo of this application and see if you can play the scale.
Download the source code for all of the examples in this series from Github.
Tutorial on Theresa’s Sound World from @StuartMem…
Tutorial on Theresa’s Sound World from @StuartMemo. Part 5 – Play a chord! http://andysylvester.com/b/76
TSW Web Audio Primer – Part 5
Well, playing one note at a time is fun for a little while, but it would be nice to play more than one note at a time. In using the Web Audio API, the easiest way to do this is to use a separate oscillator for each note. Let us define some new functions:
playChord
Define notes in chord
For each note in the chord, call PlayNote
playNote
Create an oscillator object, start the note, and push it into an array of oscillators
stopChord
For each entry in the array of oscillators, use the osc.stop function in TSW
First, let’s work on the playChord function. We can use the use the tsw.chord function to get a list of the notes in the chord. Here is a first cut:
[cc lang=”javascript”]
function playChord() {
var testChord;
testChord = tsw.chord(‘A4’, ‘major’);
console.log(testChord);
};
[/cc]
This function will write the contents of the list to the Javascript console. To call this function, we will add a line of HTML to create a new button that will call this function. The button logic in index.html should be changed as follows:
FROM:
[ccie_html]
<p>Press Play to hear how the pitch sounds. <button onclick=”turn_on();”>Play</button></p>
<p>Press Stop to turn it off. <button onclick=”turn_off();”>Stop</button></p>
[/ccie_html]
TO:
[ccie_html]
<p>Press Play to hear how the pitch sounds. <button onclick=”turn_on();”>Play</button></p>
<p>Press Stop to turn it off. <button onclick=”turn_off();”>Stop</button></p>
<p>Test function <button onclick=”playChord();”>Start Chord</button></p>
[/ccie_html]
In Google Chrome, you can see the Javascript console by clicking on the menu button in the upper right corner of the window, then selecting the Tools menu option, then the Javascript Console sub-menu option.
By clicking on the Test button, you should see the following in the console:
[“A”, “C#”, “E”, “A”]
Now, add more logic to test working with the elements of the array:
[cc lang=”javascript”]
function playChord() {
var testChord;
testChord = tsw.chord(‘A4’, ‘major’);
console.log(testChord);
for (i = 0; i < testChord.length; i++) {
console.log(testChord[i]);
}
};
[/cc]
Our result is as follows:
[“A”, “C#”, “E”, “A”]
A
C#
E
A
Now, we can use the tsw.frequency function to get the frequency for the notes in the array.
[cc lang=”javascript]
function playChord() {
var testChord;
testChord = tsw.chord(‘A4’, ‘major’);
console.log(testChord);
for (i = 0; i < testChord.length; i++) {
console.log(testChord[i], tsw.frequency(testChord[i]));
}
};
[/cc]
We then see:
[“A”, “C#”, “E”, “A”]
A 440
C# 277.1826309768721
E 329.6275569128699
A 440
Now, create the playNote function and pass in the frequency of each note. This will look like the turn_on function created earlier, except that the oscillator object will be created in the function rather than be a global variable outside the function.
[cc lang=”javascript”]
function playNote(frequency) {
var osc;
var oscType = ‘sine’;
osc = tsw.oscillator (frequency, oscType);
tsw.connect(osc, volume, tsw.speakers);
osc.start();
}:
[/cc]
In addition, we will now add some logic in playChord to call playNote for the notes in the chord, but will skip the note in the first element in the array, since it is the same as the first note. Update the function as follows:
[cc lang=”javascript”]
function playChord() {
var testChord;
testChord = tsw.chord(‘A4’, ‘major’);
console.log(testChord);
for (i = 0; i < testChord.length; i++) {
console.log(testChord[i], tsw.frequency(testChord[i]));
}
for (i = 1; i < testChord.length; i++) {
playNote(tsw.frequency(testChord[i]));
}
};
[/cc]
After these updates, you should be able to hear the notes in the chord play when you click the Test button. Now, the last part is to be able to turn the notes off.
Since we are creating a new oscillator object for each note, we need to have a way to turn those objects off. We will add logic to push those objects into an array, and then loop through the array to turn them off.
Change the variable declarations as follows:
FROM:
[cc lang=”javascript”]
var testChord;
[/cc]
TO:
[cc lang=”javascript”]
var testChord;
var chordOscillators = [];
[/cc]
Update the function playNote to be as follows:
[cc lang=”javascript”]
function playNote(frequency) {
var osc;
var oscType = ‘sine’;
osc = tsw.oscillator (frequency, oscType);
tsw.connect(osc, volume, tsw.speakers);
osc.start();
chordOscillators.push(osc);
};
[/cc]
Now add the following function:
[cc lang=”javascript”]
function stopChord() {
for (i = 0; i < chordOscillators.length; i++) {
chordOscillators[i].stop();
}
};
[/cc]
In index.html, we will add a new button to call the stopChord function:
FROM:
[ccie_html]
<p>Test function <button onclick=”playChord();”>Start chord</button></p>
[/ccie_html]
TO:
[ccie_html]
<p>Start Chord <button onclick=”playChord();”>Start Chord</button></p>
<p>Stop Chord <button onclick=”stopChord();”>Stop Chord</button></p>
[/ccie_html]
When you press the Start Chord button, you should hear the chord play. When you press the Stop Chord button, the chord will stop!
You can also go to the demo of this application and see if you can play the chord.
Download the source code for all of the examples in this series from Github.
http://andysylvester.com/b/6t
Tutorial on Theresa’s Sound World from @StuartMemo. Part 4 – Add a keyboard! http://andysylvester.com/b/6t
TSW Web Audio Primer – Part 4
Now that you have had some fun with changing a note via a slider, let’s move on to playing a note using a keyboard. Stuart Memo has created a virtual keyboard app called Qwerty Hancock for his site demo, source code at Github. We will modify our app to use this keyboard app to play a note in addition to the Play button.
First, we will make some changes to index.html. We will need to add a <div> element for the keyboard, add a <script> tag for the Qwerty Hancock logic, and move the <script> tag for pitch.js to be below the <script> tag for Qwerty Hancock. In the <head> element, make the following change:
FROM:
[ccie_html]
<script src=”tsw.min.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”pitch.js”></script>
<!– Custom styles for this template –>
[/ccie_html]
TO:
[ccie_html]
<script src=”tsw.min.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<!– Custom styles for this template –>
[/ccie_html]
After the <form> closing tag, add the following:
FROM:
[ccie_html]
</form>
</div>
</div><!– /.container –>
[/ccie_html]
TO:
[ccie_html]
</form>
</div>
<div id=”keyboard”></div>
<script src=”qwerty-hancock.js”></script>
<script src=”pitch.js”></script>
</div><!– /.container –>
[/ccie_html]
In pitch.js, we will add the following new logic at the end of the file:
[cc lang=”javascript”]
var context = new AudioContext();
var settings = {
id: ‘keyboard’,
width: 600,
height: 150,
startNote: ‘A2’,
whiteNotesColour: ‘#fff’,
blackNotesColour: ‘#000’,
borderColour: ‘#000’,
activeColour: ‘yellow’,
octaves: 2
};
var keyboard = new QwertyHancock(settings);
keyboard.keyDown = function (note, frequency) {
turn_on();
changePitch(frequency)
};
keyboard.keyUp = function (note, frequency) {
turn_off();
};
[/cc]
This is logic taken from the Qwerty Hancock demo page. The functions turn_on and turn_off from the earlier examples are being used to start and stop the note and the changePitch function is used to get the frequency for the note corresponding to the key pressed on the keyboard.
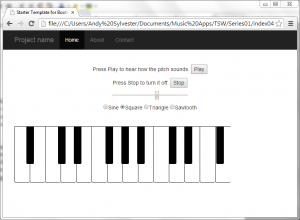
Load index.html in your browser and you should see the following:
When you click on any of the keys in the virtual keyboard, you should hear a note. You can still use the radio buttons above to change the oscillator type. You can also use letter keys on the physical keyboard to play notes (“A” through “,” for white keys, “W” through “]” for black keys). If you press more than one key at a time, you will hear a note for each key, but then the notes will not stop when the keys are released. You can refresh the web app to stop the notes.
You can also go to the demo of this application and see if you can change the oscillator type.
Download the source code for all of the examples in this series from Github.