TSW contains a function that creates a filter node, which removes certain frequencies from any audio passed through it. Here is the sample code from the TSW website:
[cc lang=”javascript”]
var filter = tsw.filter({
type: ‘lowpass’,
frequency: 200,
Q: 1
});
[/cc]
There are three inputs: the filter type, the cutoff frequency, and a quality factor (Q).
The Biquad Filter Node page on the Mozilla Developer Network site gives an excellent description of the filter types that are supported in TSW. Let’s explore the first one in the list (lowpass filter). From the lowpass filter description, input frequencies that are lower than the cutoff frequency pass through. When the input frequency is larger than the cutoff frequency, the input is attentuated (gets softer). Let’s explore how this works. Our oscillator frequency is set to 600 Hz. Let us start with the filter cutoff frequency set to 800. This should result in no change to the sound.
Add the following functions to pitch.js:
[cc lang=”javascript”]
function turn_on_filter() {
var filter = tsw.filter({
type: ‘lowpass’,
frequency: 800,
Q: 1
});
osc = tsw.oscillator (frequency, oscType);
tsw.connect(osc, filter, volume, tsw.speakers);
osc.start();
};
function turn_off_filter() {
osc.stop();
};
[/cc]
Next, we will add two new buttons to turn the filtered sound on and off.
FROM:
[ccie_html]
<p>Test function <button onclick=”playScale();”>Scale Test</button></p>
[/ccie_html]
TO:
[ccie_html]
<p>Test function <button onclick=”playScale();”>Scale Test</button></p>
<p>Press Play to hear how the filtered pitch sounds. <button onclick=”turn_on_filter();”>Play</button></p>
<p>Press Stop to turn the filtered pitch off. <button onclick=”turn_off_filter();”>Stop</button></p>
[/ccie_html]
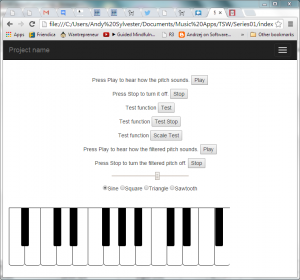
Load index.html in your browser and you should see the following:
Click the Play and Stop button for the filtered pitch, then click the Play and Stop buttons at the top of the page. The volume of the pitches should sound the same.
Next, change the cutoff frequency for the filter to 500, then 200. You should hear a slight decrease in volume at 500, and a noticeable decrease at 200. The other parameter of the filter that can be varied is the Q factor. The greater the value of Q, the greater the peak around the cutoff frequency. To see this effect, set the cutoff frequency to 590, then start increasing the value of Q. At values of 50 and above, you should hear some interesting distortion of the pitch.
The second type of filter (highpass) works in the opposite manner as the lowpass filter. Frequencies above the cutoff frequency are not affected, but frequencies below the cutoff frequency are attenuated (gets softer). To demonstrate this effect, you can change the type definition in the filter to ‘highpass’. Next, you can start increasing the cutoff frequency above the oscillator frequency (600) to hear the effects of the filter. You will have to increase the cutoff frequency above 1500 to start hearing some decrease in volume.
The third type of filter (bandpass) works over a range of frequencies from the cutoff frequency. Inputs within the range pass through unchanged, but inputs with frequencies outside of the range are attenuated (play softer). The size of the range of frequencies is controlled by the value of Q (large Q = large range around the cutoff frequency). To demonstrate, set the filter type to ‘bandpass’ and the value of Q to 100. Next, click the Play button, then change the pitch using the slider control. Moving the control to the left or right will result in a decrease in volume along with the change in pitch.
The next three filters (lowshelf, highshelf, and peaking) are similar to the lowpass, highpass, and bandpass filters in that inputs below the cutoff frequency, above the cutoff, or within a range are affected. The effect can be either an increase or a decrease in volume, depending on the gain setting of the filter. The tsw.filter function does not have a way to set this gain directly, so to be able to manipulate the filter gain, we will have to use the tsw.context function in TSW. This allows the user to be able to create nodes using native Web Audio API functions. Here is a modified example of the turn_on function using this feature:
[cc lang=”javascript”]
function turn_on() {
biquadFilter = tsw.context().createBiquadFilter();
// Manipulate the Biquad filter
biquadFilter.type = “peaking”;
biquadFilter.frequency.value = 435;
biquadFilter.gain.value = 25;
biquadFilter.Q.value = 100;
osc = tsw.oscillator (440, ‘sine’);
tsw.connect(osc, biquadFilter, volume, tsw.speakers);
osc.start();
};
[/cc]
One note on this example code: I was not able to get an attenuation (decrease in volume) when the filter gain value was negative.
The final two filter options are the notch and allpass filters. For the notch filter, if the filter frequency and Q value is such so that the input frequency is outside the range of the filter, there is no effect on the output of the filter. As the filter frequency approaches the frequency of the input, the sound is attenuated (gets softer), with the initial sound of the attack followed by a softer tone. When the frequencies are the same, the only sound is the initial attack (sounds like a beep!).
For the allpass filter, as the filter frequency approaches the frequency of the input, the sound begins to change (phase change). When the two frequencies are the same, there is a slight delay in the start of the sound for Q = 1. As the value of Q increases, interesting things start to happen with the sound. At 100, the sound attack is normal volume, then decreases, then increases (like a “wow-wow” effect).
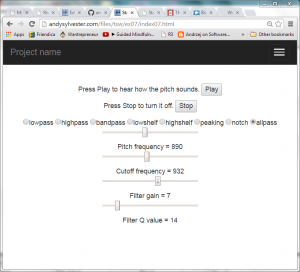
To make it easier to experiment with filters, I have created a new user interface just focusing on filter experiments:
You can go to the demo of this application and try it for yourself. The example source code is also available on Github.
Resources:
Mozilla Developer Network: Page on biquad filters
O’Reilly.com: Boris Smus book on Web Audio API, link to chapter on filters