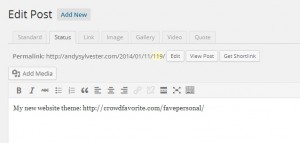
When I installed the FavePersonal theme for my weblog, it included the Social plugin for WordPress. I did some experiments with the Twitter broadcast mode, making posts using the Status tab in the editor.
I entered text and a URL at the end, but my weblog did not display the link as active:
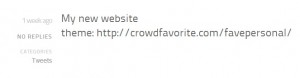
The link did appear active in Twitter, though:
Next, I entered text and a link again, and this one did display the link on the weblog:
I think that the problem was that there was a colon before the link in the first example, I will have to perform some more tests for that problem.
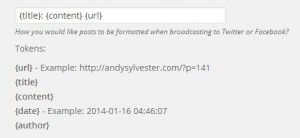
I also decided to change the template for the tweet. Here is how the initial default setting appears in the Social settings page:
The format is:
{title}: {content} {url}
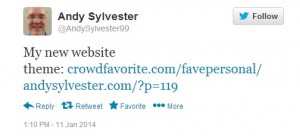
This resulted in this tweet:
I decided to remove the URL field so that it now looks like:
{title}: {content}
This resulted in this tweet:
I started adding more than 140 characters to see if the Social plugin would shorten the URL at the end of the post, but it did not perform any shortening. If I want to shorten URLs in a post, it looks like I will need to find a URL shortener plugin or use a service like Bitly.
Overall, the Social plugin meets my needs (I don’t have a Facebook account, so I don’t know how well that part works). I will probably try other plugins like Jetpack to see how they work.






Webmentions
This is a test of the Webmention plugin for WordPress. Here is a link to another post.
I have created a short screencast below to show how to install and test the Webmention plugin for WordPress, feedback is welcome!