Recently, I helped a friend (
Ron Chester) set up a
1999.io instance for a blog on ham radio. In his initial posts, however, he did not see the posts appear in the RSS feed for the site. I did some debugging (will go through that in a post some other time) and found that the problem was due to a setting within 1999.io. There was
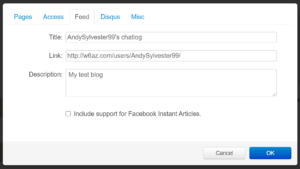
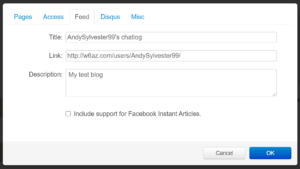
a reference on the 1999 blog for Facebook Instant Article support, saying that the checkbox needed to be checked for IA support.

In the default install, this box was checked. As a result, if a user posted something without a title, it would not appear in the RSS feed (the 1999 blog post linked above states this). To make sure that all posts (with or without titles) appear in the RSS feed, this box should be unchecked, as shown in the above picture.

@AndySylvester This is timely. Just the other night it occurred to me that I should review all the documentation for 1999.io, so I can learn again about some of the tools I’ve not been using lately. Such as including images in postings.